| TCPmaker : Visual Tour Multi Page Layouts |
The first page, which is the default page that is displayed when you point your browser at your device, is always called the "index" page. If your design only needs a single page, then that single page always has an id = "index".
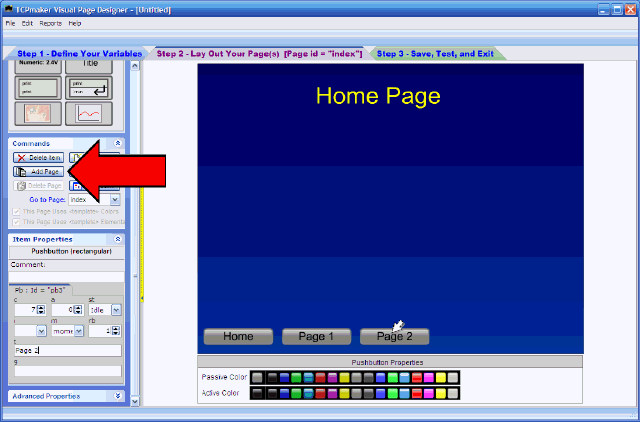
In the screen shot below, we have started to lay out this index page. Since we happen to know right from the start that we are going to need 2 more pages for this design, we start by taking the following steps:
- set the background colors that we want for the Stage area,
- add a title that shows we are on the index page, which we entitle "Home Page",
- add PushButton controls at the bottom, which we will use to switch between pages.
Now we're ready to add a new blank page, so we click the "Add Page" button in the Commands panel.
open full sized image
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
2 of 26