| TCPmaker : Visual Tour Sending Messages to Screen Controls |
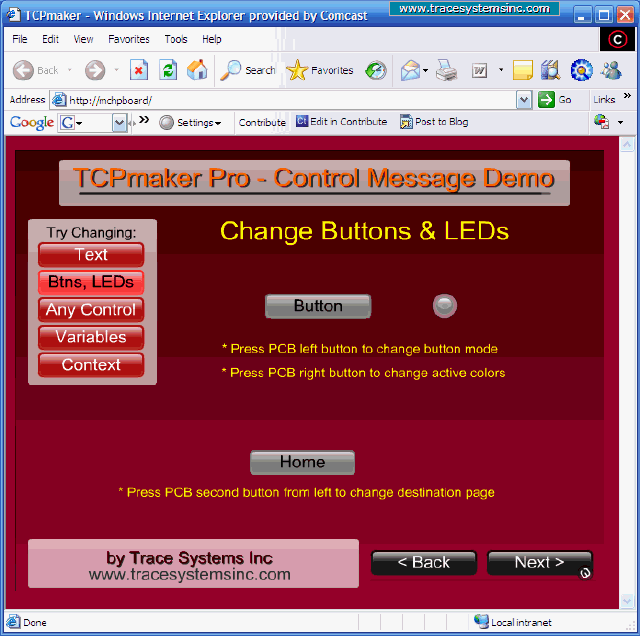
The screen shot below shows the initial appearance of the controls on the "Btns, LEDs" page.
Note that the button labeled "Home" is a navigation button: when pressed, it causes the browser to display the Text page, which is the index or "Home" page of our content.
This page demonstrates the following Control Message API functions:
mtSetButtonMode() - Set the operating mode for a button
mtSetColorIndices() - Set the color indices for a control
mtSetButtonGoToPage() - Set the "GoTo" page (g property) of a Pb button control
Compare this to the appearance of these controls after some buttons on the demo board have been pushed, shown on the next page of this tutorial.
open full sized image
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
15 of 33