| TCPmaker : Visual Tour Exploring and Customizing the Generated Code |
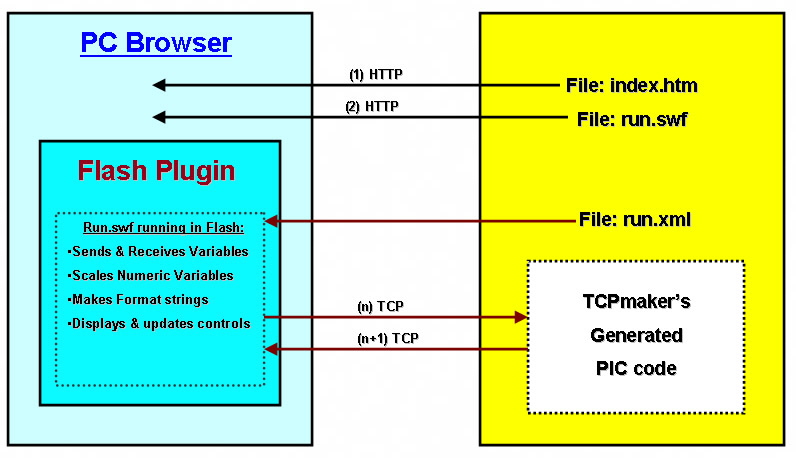
To understand how your TCPmaker project works, let's look at the diagram below that shows what gets sent in each direction.
When your PC browser is pointed at your device, it asks for a file called index.htm, just as a browser usually asks from most any web site. Your device sends this file to the browser.
In our case, index.htm refers to something that the PC browser thinks is a picture to display: run.swf, a small Adobe Flash object. The browser gets this file from your device as well, and when it receives run.swf, the browser loads the Flash plugin to display the "picture." (All new PCs for the past several years have this Flash plugin already installed, and 95% of all PCs in the world already have this plugin available.)
The Flash plugin executes run.swf, which is actually a special object oriented library, that communicates with your device. This library reads a third file from your device, called run.xml, which tells the plugin how to create and draw the TCPmaker controls on the browser screen.
Then, the run.swf code in the Flash plugin sends commands to your device, and processes any responses it gets, sending compact messages back and forth about 12 times per second.
open full sized image
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |