| TCPmaker : Visual Tour Multi Page Layouts |
Let's repeat the same tasks that we did on the first page:
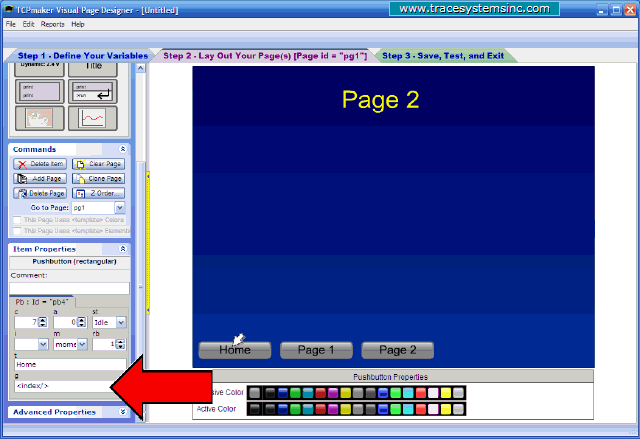
- set the background colors that we want for the Stage area,
- add a title that shows we are on the index page, which we entitle "Home Page",
- add PushButton controls at the bottom, which we will use to switch between pages.
We're doing this from memory, so we're trying to match the colors and Control positions that we remember from the index page, as best we can.
Let's also add a command to the g property of the "Home" button on this page, so we can get back to our Home page. This command would be:
g = <index/>
open full sized image
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
4 of 26