One of our TCPmaker customers sent the following question:
"I appears to me that the screen size in which I build my screen is fixed, e.g. I cannot change the size of the background, and I cannot move graphics elements any further than the edge of my development screen. Is this true, or what am I missing?"
Let's explore what he was talking about, because with TCPmaker 's Flash content, the size of the active area actually scales itself automatically: with the size of the browser window, and ultimately, with the size of the screen. This has lots of useful consequences!
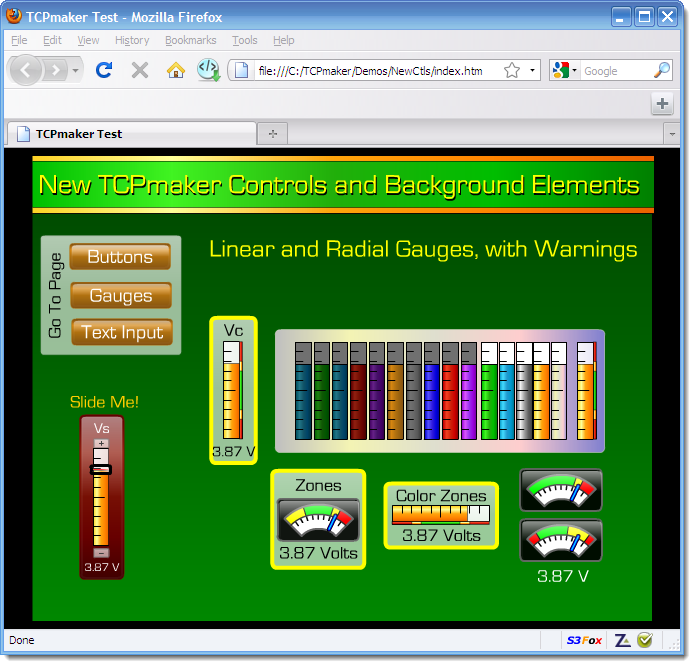
First, let's view some TCPmaker content in a relatively large window:

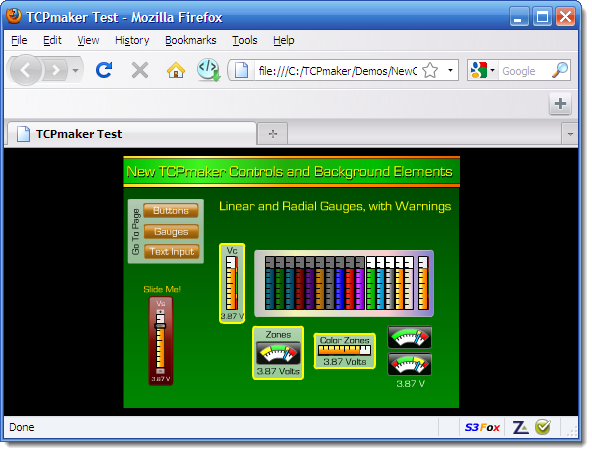
Next, let's drag the corner of the browser window to shrink it to a much smaller size. (This is the same as if you were viewing your TCPmaker content on a much smaller screen, like a smart phone.)

Notice that the Menu and toolbar controls of the browser program itself crowded in to the smaller window, and that the browser's toolbar itself is only partly shown.
However, you will see that your entire TCPmaker page, and all the controls on it, will scale down proportionally. Yet it all still looks correct, and still works perfectly. (Now, just for grins, see what happens when you try that with the HTML forms that are in the Microchip TCPIP demo project...)
This is completely automatic - you don't need to do anything to your TCPmaker project to make this happen.
What would have happened if we had just shrunk the browser window or screen in the vertical dimension only? We'd see something like this:

Again, TCPmaker automatically scaled the content so you could see the entire page, without missing anything. Since you changed the aspect ratio of the browser window, TCPmaker showed more of the black area of the underlying HTML page that TCPmaker's Flash content is sitting on. That's why you see those black "wings" on either side of the actual page of controls.
Now here's an important benefit of TCPmaker's Flash content: Even if you are viewing your TCPmaker content on a small screen, you aren't stuck with having to squint at tiny controls. You can easily zoom in to magnify the content, and then pan around to view just the area of the content that you want to view.
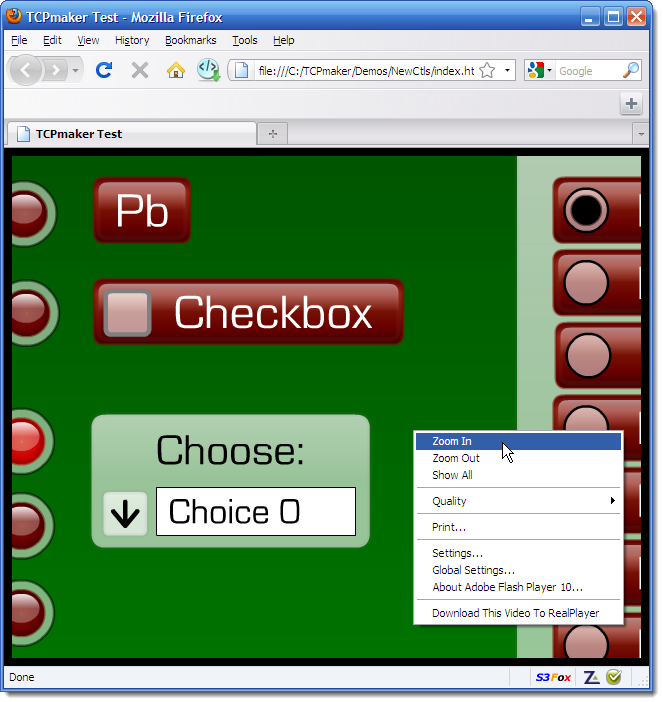
Here's how it works in a Firefox browser on a PC:

Place your cursor in the active area of your TCPmaker content, and click the right mouse button. That will bring up a popup context menu, as shown in the screen shot above. You can then click menu items to zoom in or out, set the image quality (which is set to best quality by default), and even get a printout of your page.
You can do this zooming in on that small screen as well, so you can get a clearer image or a larger button to click on if you need it.
By the way, the above screen shot of a TCPmaker page that has been zoomed in shows you another advantage of TCPmaker - because TCPmaker 's Flash content is vector based rather that pixel based, it always looks sharp and clear, even when you magnify the controls by zooming in several times, as we have done in taking this screen shot.
You Can Change the TCPmaker Background Color and Page Title
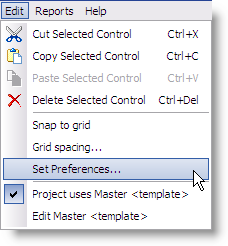
That black background color of the underlying page is TCPmaker 's default color, but you can change that color if you want. To do that, just click the menu item Edit | Set Preferences... in TCPmaker 's Visual Page Designer :

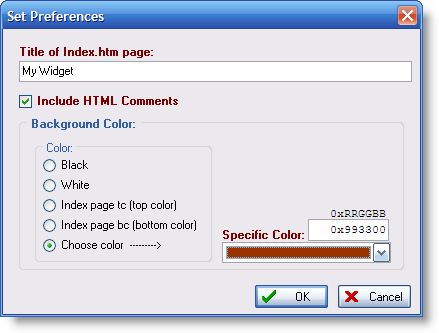
That will bring up a dialog box that lets you set the properties of the underlying index.htm page that contains your TCPmaker content:

With this dialog box, you can set the title of the index page, whether or not to include the comments in the HTML code of the index.htm page, and you can set the background color of the underlying index.htm page in a variety of ways.
In the Firefox browser screen shots shown above, the blue title bar of the browser window says "TCPmaker Test - Mozilla Firefox." TCPmaker's actual default title tag of the index.htm page is "TCPmaker Test", and Firefox appended the string " - Mozilla Firefox" just to advertise itself. You might want to substitute the name of your own product, and maybe your company name too.
As far as including the comments in the HTML code is concerned, you might want to leave these in one time, so you can print out the page and read the comments to help your understanding of how TCPmaker works. For your real product, you'll probably want to turn off these comments, to save storage space in your device.
For the background color choices, we provide a set of radio buttons to make most of the choices easy to make.
Remember that the background color of your TCPmaker page is not usually a solid color, but is actually a linear gradient, that changes smoothly from the tc or "top color" value at the top of the page, to the bc or "bottom color" at the bottom of the page. (If you look carefully at the browser screen shots earlier in this article, you will see that the top color is a slightly darker green than the bottom color. This gives your page an appearance of depth - it avoids the flat look of a single color.)
If you choose to make the background color of the underlying index page match either the top color or bottom color of your TCPmaker background gradient, then your TCPmaker page will sort of fade in to the background color, at least at the top or bottom.
If you want, you can select the "Choose color" option and you can either click the drop down arrow and use the color picker to decide what background color you want, OR if you happen to know the color, you can type in a hex value for the specific color you need.
We happened to pick a brown color in this case - not because it is attractive, but because it contrasts with the green color and shows you what we did. (We hope you'll show better color sense in your choice than we did!)

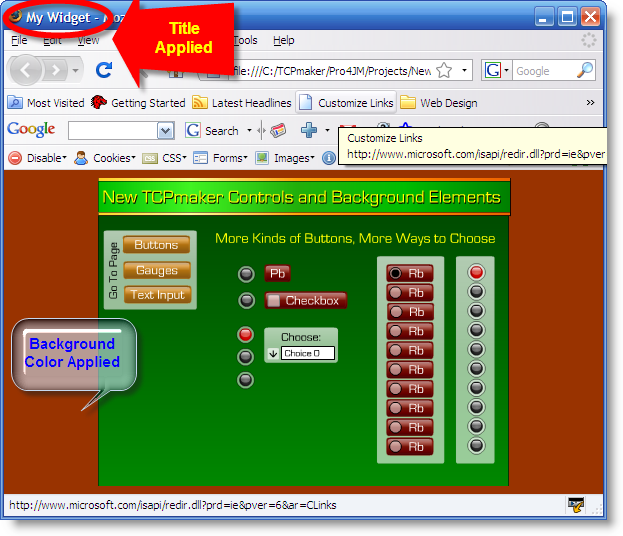
So now you can see that we have changed the title of the page to My Widget, and we have set the background color of the underlying page to brown.
Clipping of TCPmaker Controls At the Edges of the Active Area
It is absolutely true that if you lay out your TCPmaker page with a control or a background element that is not completely contained inside the active area or "stage" of our Flash content, that control or background area will be clipped. When you view your layout in your browser, you will only see the part of the control or background element that lies inside the active area.
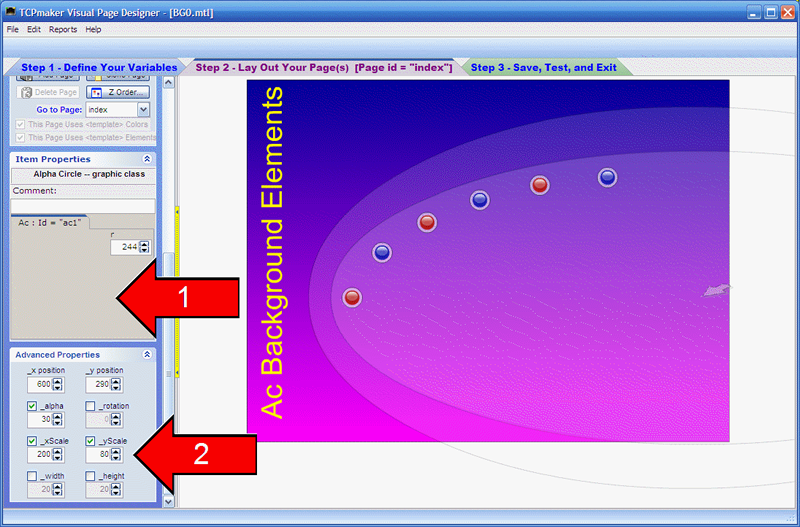
But that's actually a GOOD thing. It lets you do things with background elements that give your design a more professional and pleasing appearance. Here is an example in our ScreenBooks tutorial entitled "TCPmaker Visual Background Elements." In TCPmaker 's Visual Page Designer , you can see that we have added several large ellipses that extend off of the active area:

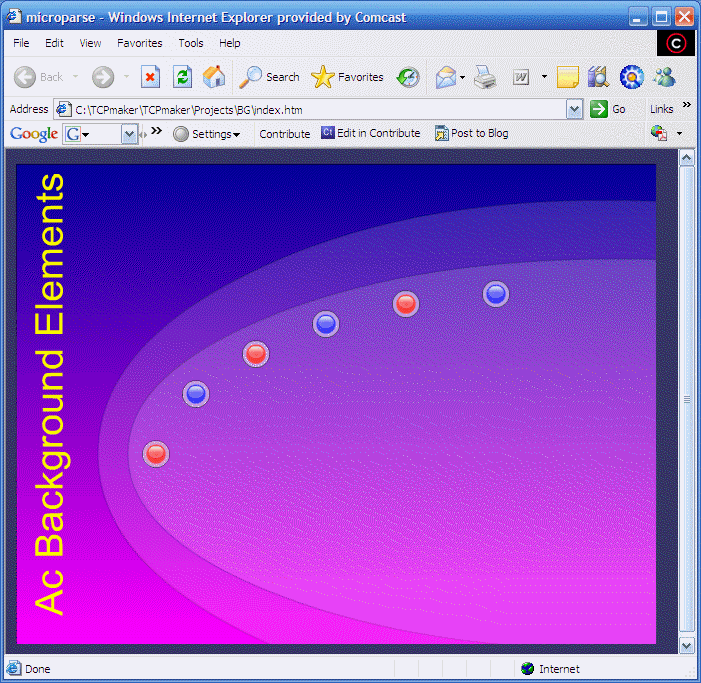
However, when we view this layout in our browser, we only see the parts of these ellipses that lie inside the active area:

If we showed the rest of these ellipses, your content would have an amateurish, "under construction" kind of appearance. We hope you agree that this is much better looking.
We Want Your Comments: Want to Change Aspect Ratio?
So the key thing here is not actually the SIZE of the active background, but its ASPECT RATIO.
The 4x3 aspect ratio that we have been using up to now is a safe choice, because our automatic scaling makes sure that your content will always display fully on all screens. But it won't let you completely use a wide aspect ratio screen, like a 16x9 HD format.
In a future version of TCPmaker , we are considering adding the ability to let you change this aspect ratio. But there is a cost involved: storage space, which is particularly scarce on the 8-bit PIC processors like the 18F97J60 EtherPic. In order to give you this capability (even in the 8-bit processors), we may have to take something else away, like maybe a control or something.
We'd love to get your opinion about this. How much do you need this capability, and what would you be willing to give up for it? Why not tell us, in a comment on this page? Just enter your comment below.
You can also let us know if you would like to see more informational articles and tutorials like this one. We'd love to hear what you have to say!
That's it for now. Thanks for reading this!

Got a comment on what you just read? Let us know - just add a comment below.
We'd love to hear from you!
